

- #React file download how to#
- #React file download pdf#
- #React file download install#
- #React file download download#
– We call Axios post() to send an HTTP POST for uploading a File to Rest APIs Server and get() method for HTTP GET request to retrieve all stored files. This progress event are expensive (change detection for each event), so you should only use when you want to monitor it. – We pass onUploadProgress to exposes progress events. It helps to build an object which corresponds to HTML form using append() method. – Inside upload() method, we use FormData to store key-value pairs. – First we import Axios as http from http-common.js. Services/ import http from "./http-common"
#React file download how to#
Well written bug reports help us help you! Need Help? #įor questions on how to use antd, please post questions to GitHub Discussions using the Q&A tag or using the antd tag.You can change the baseURL that depends on REST APIs url that your Server configures. If you're new to posting issues, we ask that you read How To Ask Questions The Smart Way and How to Ask a Question in Open Source Community and How to Report Bugs Effectively prior to posting.
#React file download download#
when user clicks on download button, the file should be downloaded without opening file preview in a new tab.
#React file download pdf#
Feel free to report bugs and issues here. View/Download Pdf Files in React - Router 4, I met the same issue, I think its because of the way CRA handles queries : I ended up putting my PDF files in the public folder, and link to them I receive file url as response from api. If you'd like to help us improve antd, just create a Pull Request. If your company or product uses Ant Design, let us know here! Contributing #
#React file download install#
TypeScript #Īntd provides a built-in ts definition, don't install Links # Usage # import from 'antd' Īnd import stylesheets manually: import 'antd/dist/antd.css' // or 'antd/dist/antd.less' Use modularized antd #Īntd supports ES modules tree shaking by default for JS part. Note: you should import react/react-dom/moment before using antd.js. Antd is intended to be used in conjunction with a build tool, such as webpack, which will make it easy to import only the parts of antd that you are using.

We strongly discourage loading the entire files this will add bloat to your application and make it more difficult to receive bugfixes and updates. You can also download these files directly from, or unpkg. We provide antd.js antd.css and under antd/dist in antd's npm package. Import in Browser #Īdd script and link tags in your browser and use the global variable antd.

That will have support for progress, cancelation and knowing when it's. If you are in a bad network environment, you can try other registries and tools like cnpm. If you need to save really large files bigger than the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new streams API. We recommend using npm or yarn to install, it not only makes development easier, but also allow you to take advantage of the rich ecosystem of Javascript packages and tooling. You can subscribe to this feed for new version notifications: Installation # Using npm or yarn #

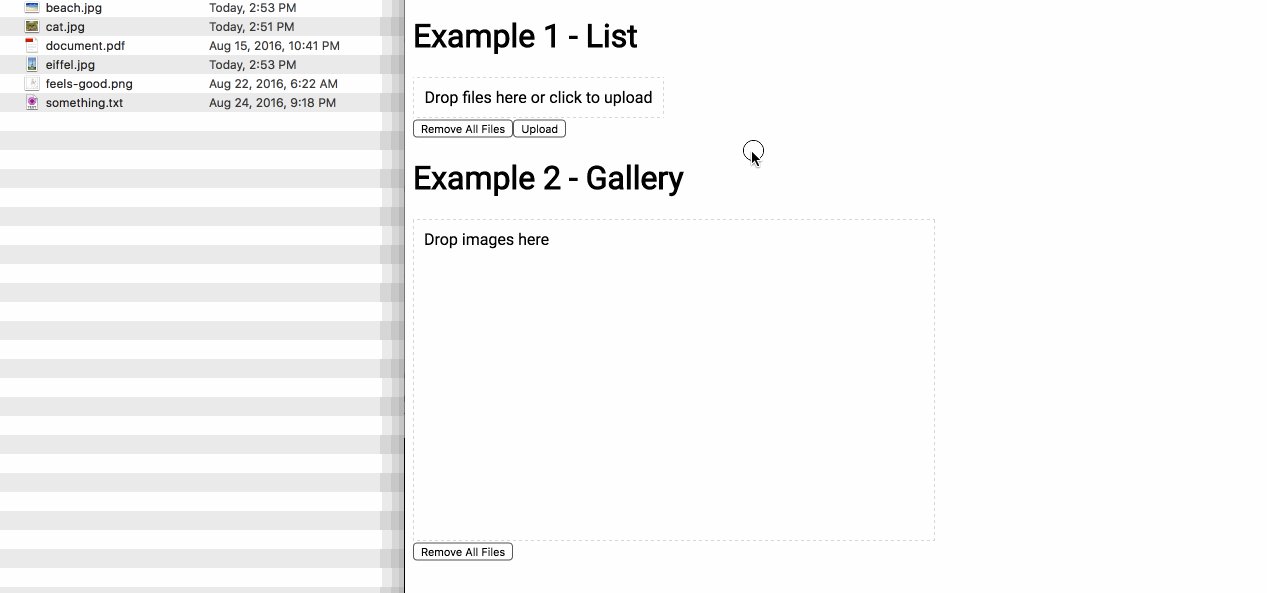
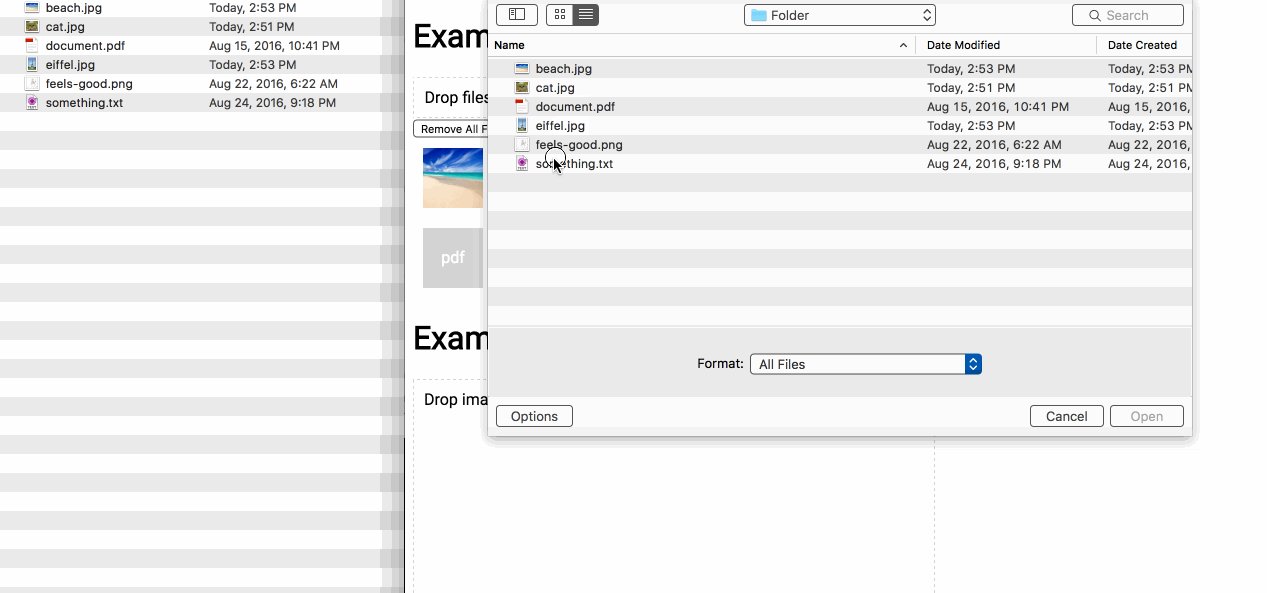
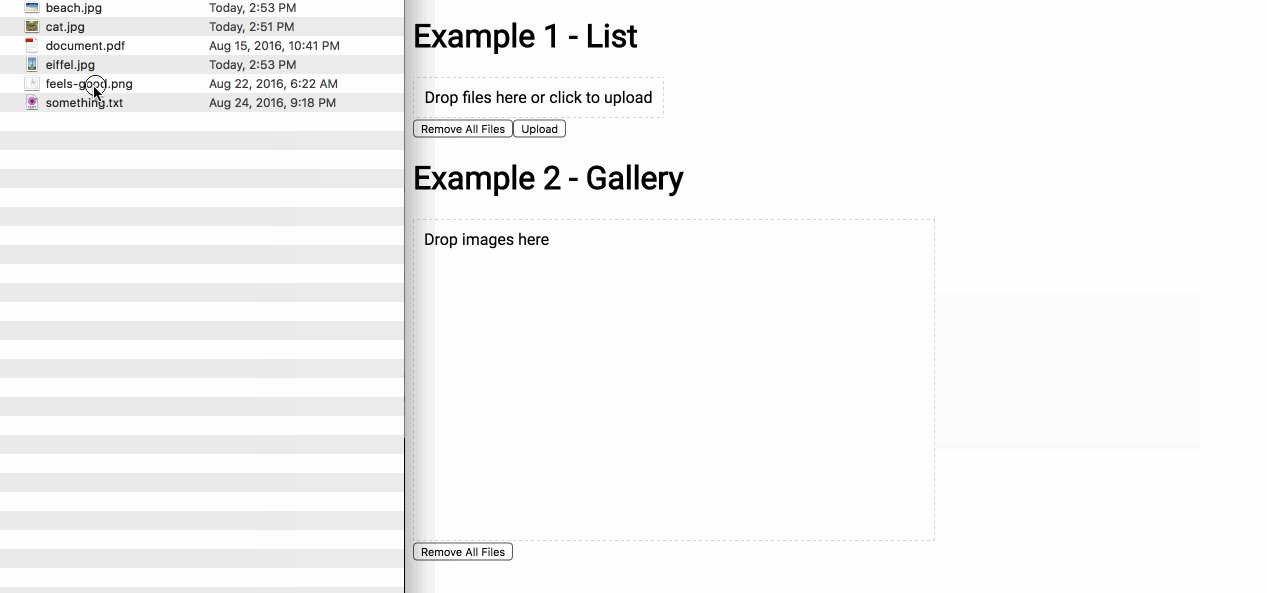
We drop support of IE8 after, We drop support of React 15 and IE9/10 after, Version # You can set targets config if you are using umi. Modern browsers and Internet Explorer 11 (with polyfills) 🎨 Powerful theme customization in every detail. 🌍 Internationalization support for dozens of languages. ⚙️ Whole package of design resources and development tools. Accepts directories, files, blobs, local URLs, remote URLs and Data URIs. A lightweight and modern user interface for easy and effective management of files in the file system. ponent contains upload form, progress bar, display of list files with download url. React File Manager: A Lightweight & Customizable Component. rvice provides methods to save File and get Files using Axios. 🛡 Written in TypeScript with predictable static types. React FilePond is a handy wrapper component for FilePond, a JavaScript library that can upload anything you throw at it, optimizes images for faster uploads, and offers a great, accessible, silky smooth user experience. when user clicks on download button, the file should be downloaded without opening file preview in a new tab. After building the React project is done, the folder structure will look like this: Brief Explanaition. 📦 A set of high-quality React components out of the box. 🌈 Enterprise-class UI designed for web applications.


 0 kommentar(er)
0 kommentar(er)
